The Importance of Managing Complexity
Managing the complexity of your software demonstration is a key success factor for not losing your audience. In one of our recent blog-posts, you can learn that winning demos are delivered in short sprints rather then endless monologues. When planning and doing your demo you have to be careful regarding the level of complexity and information you are going to present.
Its easy to get lost in tiny little features and showing the full tool-set of your product in all its shapes and colors. The urge to show every single bit is probably the hardest things not to do! By demonstrating hundreds of features, your listeners will be overwhelmed quickly. Once their brain cannot keep up with the input, they will lose focus. Information overload, game over!
You must overcome the urge to show every single feature of your software solution. Getting lost in details will most likely cause an information overload. Ultimately, your listeners will stop following your presentation. Be careful with regards to the complexity of your demo!
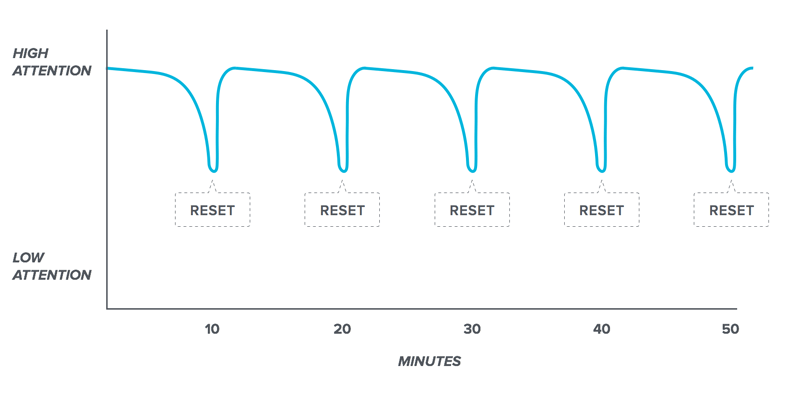
Remember the attention span is down to less than 10 minutes – that’s why you have to reset your audience’s receptivity at least every ten minutes through various techniques:

Knowing about this fact can be really powerful and easily applied to your demo structure. Instead of falling for your urge to show all the bells and whistles, you have to come up with small bites of 4 – 10 minutes. Each bite demonstrating a core benefit of your software solution.
Rather than explaining detailed functionality you must convey the value and the why of your appetizers. Its not about the single ingredients but about the vision and purpose. If you don’t find the “why” in a chunk/feature – simply get rid of it.
Once you have identified all different segments you have to priorities which of them are key to your audience. Please read why to start with a “Big Bang” and how to select relevant passages in one of our previous blog posts. Overwhelming your audience with tons of features instead of crisp and easy bites is the most common demo crime and significantly reducing your success rate.
The Essence of Visual Learning to Reduce the Complexity of your Software Demo
Visual learning is key to reduce the complexity of your demonstration and create a longer lasting impression with your audience. Visual learning is a style in which a learner utilizes graphs, charts, maps and diagrams. It is one of the three basic types of learning styles and helps to easily follow your storyline.
Your tasks: put your bites and relevant segments into a simple chart! You are going to use your visualization repeatedly to navigate your prospect through your demonstration. Remember: people like structure and knowing what’s coming next to feel relaxed!
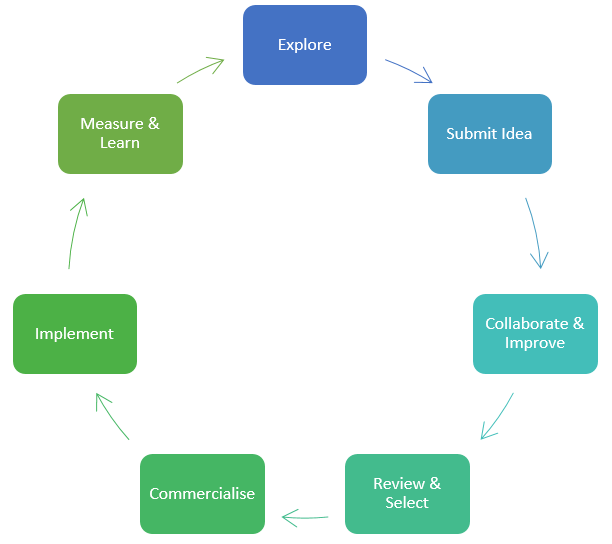
All you need is a simple chart itemizing the single bites you are going to serve to your listeners. Please see below one examples I used to show during my demos:

Its no rocket science – just a simple visualization of the stages I’ve was going to show to my prospects. Each of them no longer than max. 10 minutes. This visualization was my key tool I used at the end of each steps to provide context, summarize what has just happened and will be next. Managing expectations and complexity is crucial and visuals make it significantly easier for other to follow you and remember the things you have been demoing.
Every single time you are coming to the end of a segment, follow this advice to establish rapport and double-check if your audience is still with you:
- Ask your audience whether they have any questions or need clarification.
- If not, ask them probing-questions. E.g. how they are currently managing the process/task you have been showing to them.
- Do not ask whether this makes sense to them! Never ever ask this question!
- Leave your demo environment and go back to your chart; switching between media is one way to reset your audience’s attention
- Briefly summarize the value and benefits of the past feature/bite with few bullet points
- Give an outlook and context what’s coming next before returning to your demo
Using your chart repeatedly ensures your audience can follow. Clear structure is key to avoid information overload and retain attention. By focusing on relevant features your audience will better remember the benefits of your solution. Once they look at your simple chart (eventually enriched with few bullet points) they can easily recall their memories from your demo instead of seeing meaningless Gray Matter.
Structure and Visualization – They Keys for a Winning Demo Session!